【ブログ移転】「はてなブログ(無料)」から「ワードプレス」への引越し方
Canteenです。
このブログ『Canteen Time』ですが、もともとはてなブログ運営していたのですがワードプレスへ引越してきました。はてなブログでは『プロ』ではなく、無料アカウントでやっていたため、はてなブログ時代は独自ドメインなしでした。
そのままブログをはてなブログで続けていく選択肢もありましたが、はてなブログはお金儲けを禁止してたり、はてなブログの裁量次第でブログを閉鎖されるリスクがあったり、長くブログを続けていくことを考えたら、ワードプレスがよいのではと考え、ワードプレスへ引越すことにしました。
ブログの移転に伴う記事の引っ越しやらなんやら、いろいろ考えることが多くてかなり大変でした。Googleによるオフィシャルのブログ移転方法はこちらに記載されています。文章が難解ですが。。。
ただ、Google公式に記載の手法である外部ブログへのリダイレクトは、はてなブログではできないそうなので、Google公式の移転方法通りにはいかないところがあります。それをかいくぐる?ようなうまいやり方もあるみたいです。とてもよくまとまっているサイトがありましたので、そちらもご紹介しておきます。
いろいろ検討した結果、いずれとも異なる移転方法を私はとりました。
まだ記事の数もアクセス数も多くはなかった(アクセスしてくださってた方々ありがとうございます。)ので、手作業で新しいサイトを一から始める要領で移転しました。ドメインパワーもないし、URLの引継ぎも大変そうだったので。。。旧ブログの記事を削除して、新ブログで新しく公開するという単純な方法です。
その際、Googleから重複コンテンツとしてペナルティを受けないようにという点だけは注意しました。重複するコンテンツについてはGoogleからこちらのような見解があります。そこまで神経質にならなくてもよさそうですが、万が一ペナルティを受けたときの被害がとても大きいので、しっかり対策したほうがよいと思います。
それでは、前置きが長くなりましたが、私がはてなブログ(無料)からワードプレスへ引越しした具体的な方法をご紹介していきます。

新ブログの準備
レンタルサーバーを契約する
無料ブログだとあまり意識しませんが、ブログだけではなくwebサイトをつくるためには、サーバーが必要になります。色々ありますが、エックスサーバーがおすすめです。
とりあえず、X10(スタンダード)プランでいいと思います。後からでもプランは変更可能です。サーバー選びについては、バズ部のサイトに良くまとまっていますので、そちらをご紹介しておきます。
独自ドメインを入手する
ワードプレスでは独自ドメインっていうのが必要になります。インターネット上での住所みたいなものです。
このサイトでいうと、https://canteentime.net/ の『canteentime.net』の部分です。エックスサーバーで無料キャンペーンをやっていたのでそれを利用して入手しました。エックスサーバーで入手しない場合には、『お名前.com』が有名なようです。
末尾は.net / .com / .jpなどいろいろなものを選べます。ただし、先程のエックスサーバーで選べる独自ドメインの末尾は.com / .net / .org / .info / .biz のいずれか1つになります。どれでもよいのですが、メジャーな.comや.jpの方がアクセスする側にとって安心感や信用力があるので、好まれます。
ワードプレスをエックスサーバーへインストールする
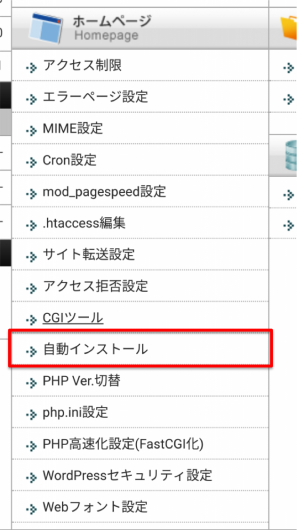
サーバーをレンタルしたら、ワードプレスをインストールします。エックスサーバーでは自動インストール機能がありますので、すぐに終わります。
インフォパネル>サーバーパネル>自動インストール>ワードプレスを選択


ワードプレスのテーマを選ぶ
ワードプレスにテーマをインストールします。ワードプレスの公式テーマでは選択肢が限られるので、Googleで「ワードプレス テーマ」と検索してみましょう。いろいろ調べた結果、SEOやらユーザーフレンドリーやらを重視した結果、私は『Luxeritas』というテーマにしました。良さそうだったワードプレスのテーマをいくつかご紹介します。
テーマ自体は後から変更可能です。ただ、テーマの中でオリジナリティを出すためにいろいろ編集しだすと、後から別テーマにするのは大変億劫になりますので、しっかり考えて選んだほうがよいです。
各テーマのインストール方法はググればすぐに出てきます。
サーバー及びワードプレスの初期設定を行う
httpからhttpsへ変更
グーグル公式によると、
HTTPS(Hypertext Transfer Protocol Secure)は、ユーザーのパソコンとサイトの間で送受信されるデータの完全性と機密性を確保できるインターネット接続プロトコルです。
ということでhttpsが推奨されています。2018年9月現在、httpだと警告すら出るようになっています。Googleに逆らっても勝ち目はないので、httpsにしましょう。
Xserver>インフォパネル>サーバパネル>SSL設定>独自SSLの追加タブ
以下、エックスサーバー公式による設定手順です。わかりやすくまとまっています。
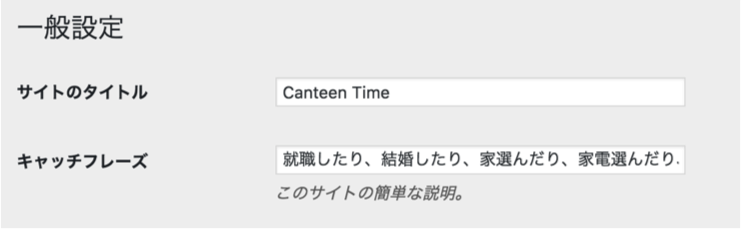
サイトタイトルとキャッチフレーズの決定
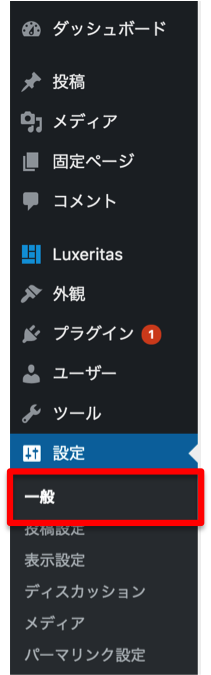
WordPress>設定>一般
と下記のように進んでいきます。サイトタイトルとキャッチフレーズを入力します。


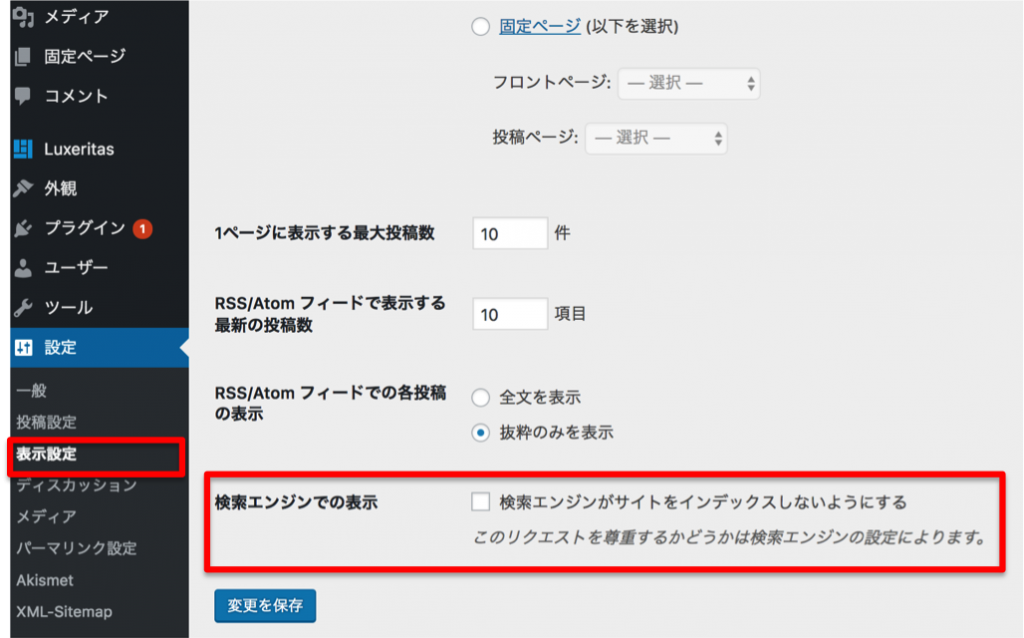
ノーインデックスの設定(古いサイトの記事をすぐに転載する場合)
ノーインデックスにすると、Googleのページ検索結果に出てこなくなります。旧ブログの記事をインポートする場合には、旧ブログの記事と重複しないように、一端引越し先のワードプレスでノーインデックスにするのも選択肢の1つです。

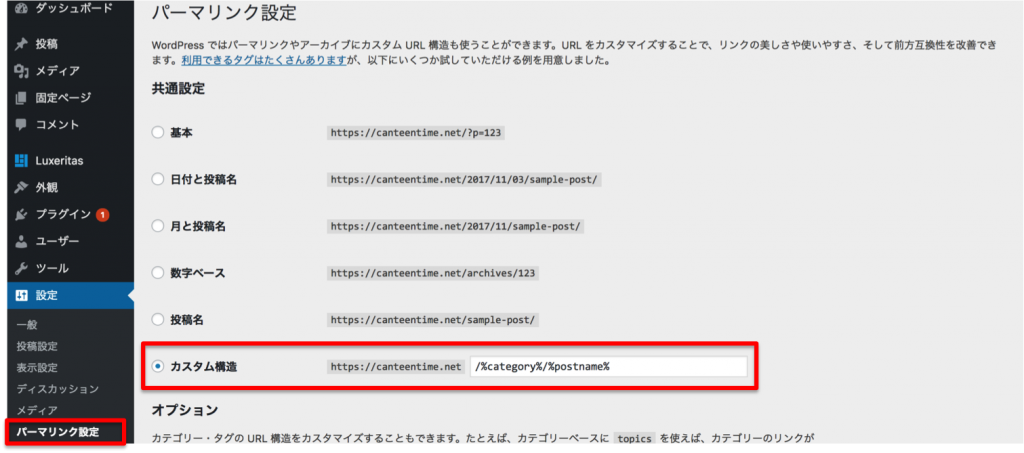
パーマリンク設定を行う(「/%postname%」を入力)
URLの命名方法についてGoogleでは『見て内容がわかるもの』が推奨されています。
それに従うと、『カテゴリ名/投稿名』を英語で記載し『ハイフンでつなぐ』のがよさそうだということになります。ただ、この設定はおすすめしません。後で記事が増えてきてカテゴリを編集した場合に、カテゴリだけではなくURLも変更されてしまうからです。URLが変更されるとそれまでのGoogleからのその記事への評価がなくなってしまいます。301リダイレクトという方法で、評価を引き継ぎつつURLを変更する方法がありますが面倒です。
そのため、パーマリンク設定ではカスタム構造に「/%postname%」と入力して投稿名がURLの末尾となるようにします。postnameは投稿内容がわかるような英語を投稿時に都度入力することが必要です。
このパーマリンク設定を後から変更すると、投稿済みの全記事にその変更が適応されてしまいます。下記の画像ではカテゴリ名が入っているように私はカテゴリ名を入れてしまったため、非常に後悔しました。。。

新ブログの外観をカスタマイズする
ブログのデザインをデフォルトからカスタマイズします。
Luxeritasのテーマでは、何のWeb知識がなくてもカスタマイズできるところがたくさんあります。更に細かい部分を設定変更しようとしたらGoogleで調べながらでないと難しいですが、他テーマに比べるとかなりユーザーフレンドリー。
Luxeritasテーマでのデザインの変更要領についてはこちらのサイトに良くまとまっていますので、ご紹介しておきます。
新ブログをGoogle Analyticsに登録する
新ブログをGoogle Anlyticsに登録して、アクセス解析を始めます。具体的な設定方法はこちらのサイトによくまとまっていますので、ご紹介しておきます。
また、自分のアクセスをカウントしないようにする必要がありますので、Google Chromeをお使いの場合は、Chromeの拡張機能へ『Google Analytics オプトアウト アドオン』を追加します。
これを入れておくだけで、そのChromeブラウザからのアクセスは、Analyticsへ反映されません。ただし、スマホではこの拡張機能の追加は現状できないので、スマホからはアクセスしないようにするしかないようです。IPアドレスを特定して、締め出す方法もあるようですがスマホだとIPアドレスがコロコロ変わってしまうそうです。
新ブログをSearch Consoleに登録する
登録には、Googleへこのwebサイトの所有者が自分であることを証明する必要があります。その証明方法の1つにGoogle Analyticsに登録していることを示す、というのがありますので、先にAnalyticsへの登録を済ませておきましょう。
こちらのサイトにわかりやすくまとまっていますのでご紹介しておきます。
Search ConsoleとGoogle Analyticsを紐付ける
ブログの引っ越しから少しずつ話がそれてきましたが、ここまではやっておきたいです。。アナリティクスから入ってサーチコンソールを紐付けます。これでアナリティクスからでもサーチコンソールの情報を確認・分析できます。
具体的な設定方法はこちらのページによくまとまっていますので、ご紹介しておきます。
旧ブログ(はてなブログ無料)への対応
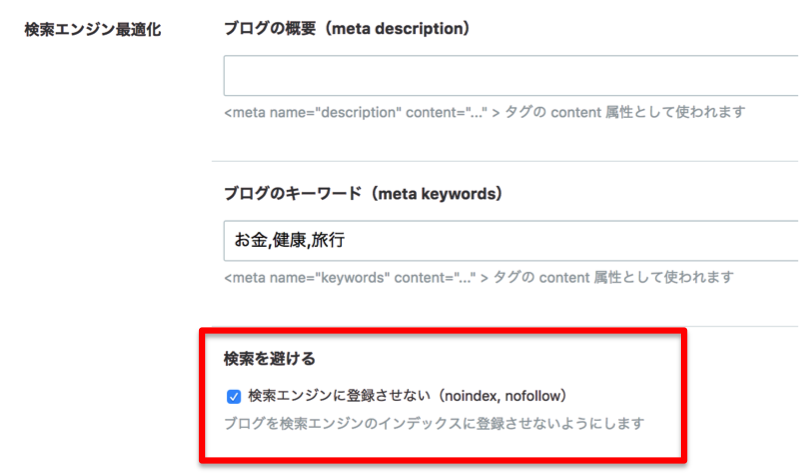
旧ブログを非公開にする
no indexにする
はてなブログの詳細設定のところから、入って『検索を避ける』のところにチェックを入れます。こうすることで、インデックスされないようになります。

記事を下書き化する
旧ブログでの記事を削除する場合は、下書き化して非公開にします。URLを引き継いだり、リダイレクトする場合にはこの操作は不要です。
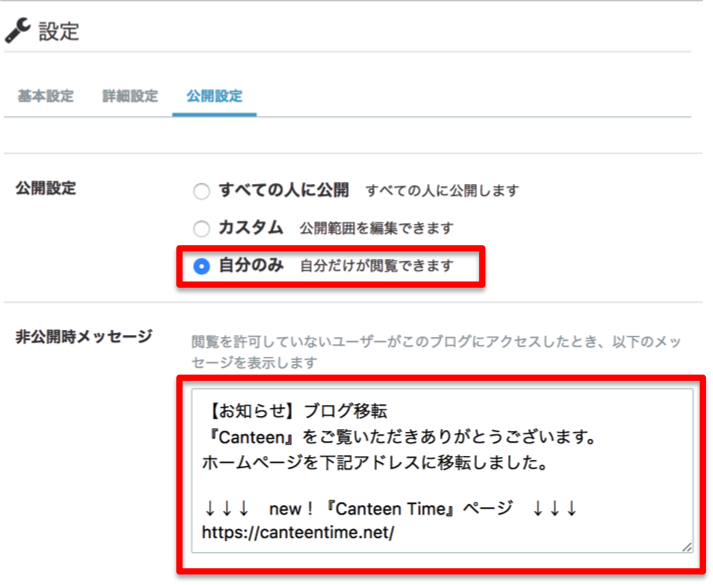
公開範囲を自分のみにし、ブログ移転のアナウンスをする
公開範囲を自分だけにします。はてなブログではリダイレクト(旧ブログへのアクセスを新ブログへ自動で転送する設定)が出来ないようなので、はてなブログの旧ブログへブックマーク等からアクセスした人を新ブログへ誘導するために、この非公開設定が必要になります。
さらに非公開時メッセージに、旧ブログへアクセスしてくださった方へのメッセージを新ブログのアドレスとともに記載します。

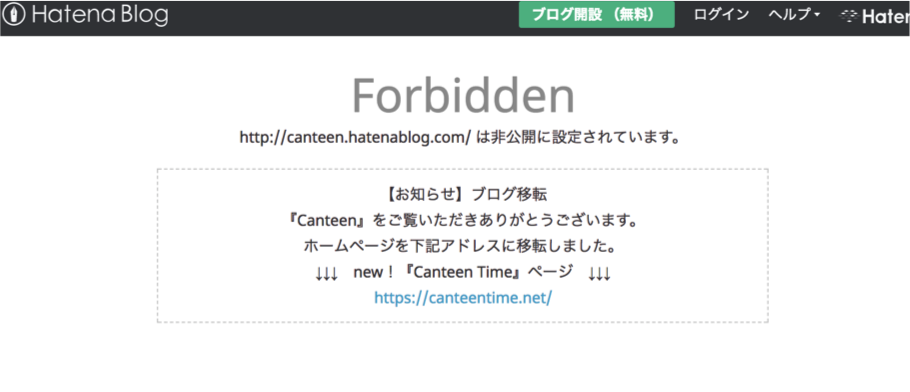
上記のように記載しておけば、以下のようなメッセージが表示され、旧ブログへのアクセスを新ブログへ誘導することができます。リダイレクトはできないようですが、旧ブログから新ブログへの読者の誘導はこの方法でできます。

旧ブログの記事を新ブログへ移転する
ここからは、とても手間がかかる記事の引越しについてです。ネットでいろいろ先人の足跡をだどった結果をご紹介します。
ただ結果として、私はこれから紹介する方法は行っていないです。
というのも、記事の数が20記事程度だったため、これからご紹介する方法よりもコピペで新ブログへ1つ1つ投稿しなおすほうが、遥かに簡単だったからです。とはいえ、中には数百記事あったりして、コピペして新規投稿なんて時間かかりすぎて無理だという方もいらっしゃるかもしれませんので、方法だけ簡単にご紹介します。
記事を抽出する
はてなブログの詳細設定にて、『記事のバックアップと製本サービス』というのがありますので、それをクリックしてダウンロードします。これをWordPressへインポートすれば終わりなのですが、その前に以下に記載するような、いろいろめんどくさい下処理をしておく必要があります。
はてなワードへのリンクを消す
無料版のはてなブログの場合、わかりづらい単語へ『はてなワード』なる、説明のリンクが自動で貼られてしまいます。はてなブログの『プロ』であれば、これを記事の抽出前にポチッとするだけで記事から消し去ることができるのですが、無料版のはてなブログではそれができません。
このリンクを抽出した.txt形式のファイルから予め消し去ることが必要です。。。手作業でこれをやるのは、時間がいくらあっても足りないので(20記事程度でも数百個のはてなワードのリンクがありました。。。)、自動でテキストを条件入れて、編集してくれるソフトウェアで加工する必要があります。
これをプログラミングとかhtmlの編集とかできないド素人がやるのはややハードルが高く、Google先生とやや格闘が必要です。Windowsでやれる無料ソフトは見つけたのですが、私が使っているMacでやれるソフトを見つける前に、この方法は費用対効果が見合わないと思いやめました。
はてなブログのプロになった方が手っ取り早くていいと思います。
画像のリンクを変える
はてなブログの画像は全て『はてなフォトライフ』というのにアップロードしたものを用いています。
そのため、はてなブログとおさらばするには、画像を一回ダウンロードして、新しいレンタルサーバーへアップロードする必要があります。しかし、はてなフォトライフでは一括ダウンロードするにはフリーソフト使ってうんぬんかんぬんしないといけないようです。また、新しい画像のURLへ画像のリンクを変更しないとです。。大変そう。
h3をh2へ変える
はてなブログではなぜか、見出しの『h2』がなくて『h3』からスタートしていますので、これを.txt形式のファイル内で一括で置換してh3をh2にします。
目次を消す
はてなブログでは目次つくると、[:contents]というのが追加されるので、これを一括で削除します。
記事のURLを変更する
いろいろな先人たちのブログで指摘されていますが、このURL変更が超大変らしいです。はてなブログでのURLを毎回指定して変更していれば、簡単らしいですが、デフォルトの投稿の日付やらがURLになっている場合には、手作業でやらないといけないらしいです。
自動でやれるっぽい方法がありますが、リスクがあるようなのでバックアップを取った上で、自己責任で実施をお願いします。
Googleから旧ブログのインデックスを消す
Search ConsoleでGoogle botに旧ブログをクロール(巡回)してもらって、インデックスから外してもらう必要があります。
サイトを検索できないようにすることはできますが、インデックスからきっちり消すにはGoogle botに非公開あるいは削除されたwebページをクロール(巡回)してもらうまで待たないといけないみたいです。
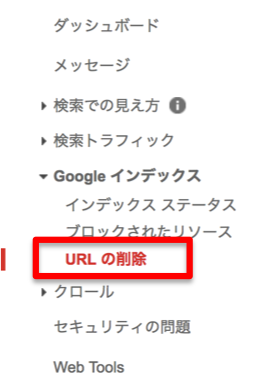
具体的な手順はこんなかんじです。Search Consoleにて、
Googleインデックス>URLの削除>一時的に非表示にする
と進んでいきます。



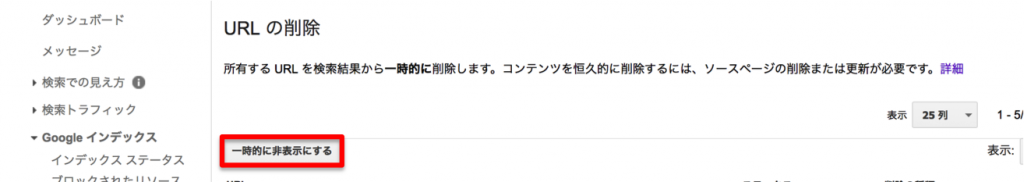
それからトップページのURLを入れて、下記のように『一時的にディレクトリを非表示にする』を選択します。この画面に記載の通り、恒久的に表示されないようにするためには、サイトからページを削除する必要があります。
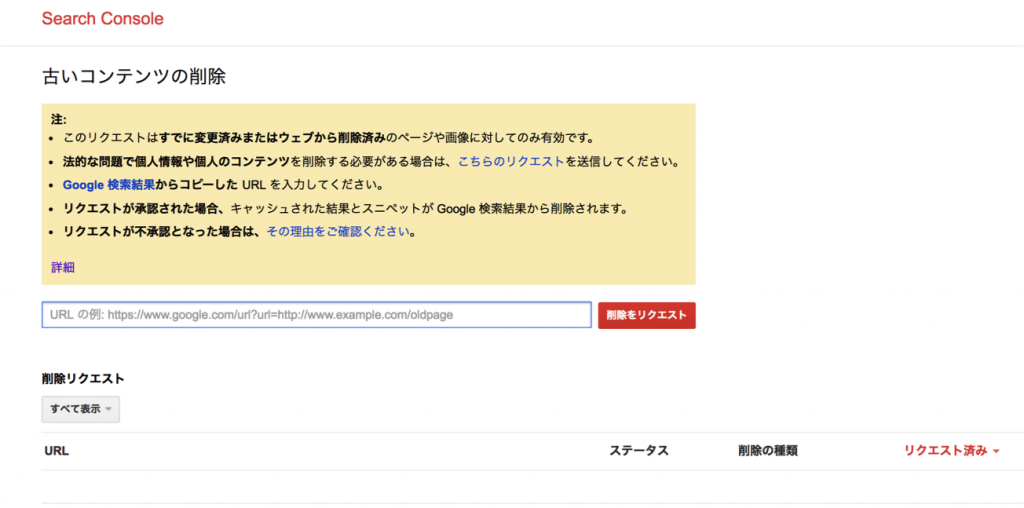
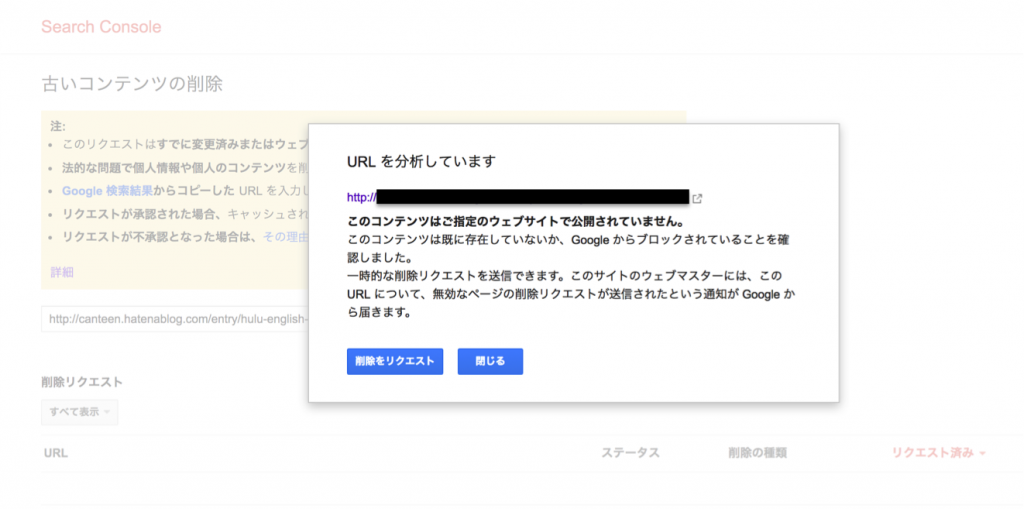
こうしておいて、Googleが削除ページをクロールしてくれるのを待てばよいのですが、旧ブログの記事を新しいブログへ早く引越したいので、旧ブログのページを削除済みの場合には、さらにここからConsoleの『古いコンテンツの削除』というツールを用いて、ページを削除します。
以下のような要領です。


削除リクエストを押して、ステータスが削除となるのを待ちます。
インデックスから消えたことは、Search Consoleから
インデックスステータス>詳細>削除済みのチェック>更新
をして確認します。削除されたら、削除済みの数が増えます。消えたのを確認したら、新しいサイトに旧サイトでの記事を公開します。

まとめ
以上、はてなブログ無料からWordPressへの引越し方法でした。面倒ですね。皆様のブログ移転が少しでもスムーズに進めば幸いです。
こんなふうにブログの引越しはめんどくさいものの、ブログのスタートは『はてなブログ』、その後ブログに慣れてきたら『WordPress』への引越しがよいと思っています。こちらの記事もよければご覧ください。


 https://bazubu.com/how-to-choose-wp-server-22864.html
https://bazubu.com/how-to-choose-wp-server-22864.html
 https://thk.kanzae.net/wp/
https://thk.kanzae.net/wp/
 https://wp-simplicity.com/
https://wp-simplicity.com/
 http://af-themewp.com/stinger8/
http://af-themewp.com/stinger8/
 https://xeory.jp/extension/
https://xeory.jp/extension/
 https://canteentime.net/hatenablog-or-wordpress
https://canteentime.net/hatenablog-or-wordpress



 アメリカ・ニュージャージー州在住の会社員です。
アメリカ・ニュージャージー州在住の会社員です。







