Luxeritasの親と子テーマを3.00に更新しました。簡単アップデート方法!
Canteenです。
このブログで使用しているWordpressのテーマのLuxeritasの大型アップデート(2018年5月17日)がありバージョンが3.00になったので、親テーマと子テーマともに更新しました。
公式サイトに書かれている通り、機能がてんこ盛りに増えています。この機会にアップデートもしくは、新規での採用を検討してみてはいかがでしょうか。Luxeritasは無料のWordpressテーマです。
Luxeritasしか使用したことないのですが、ブログもweb知識もcssもphpもてんでわからないCanteenでも非常に使いやすいですし、たくさんカスタマイズできます。ありがたや〜。
オフィシャルサイトでもアップデートの方法は書かれていますが、トーシローのCanteenはやや手こずったので、アップデートの方法とアップデートの内容を簡単にご紹介したいと思います。
ちなみにCanteenは2.41から3.00にアップデートしましたので、その間の変更を記載してます。
Luxeritasのダウンロードはこちらからどうぞ。

3.00へのアップデート内容
instagramのフォローボタンが追加された
今までアップデートの対応とかやったことなくてハードルも高いし、現状困ってることもなかったので新規インストール後からアップデートは全スルーしていたのですが、instagramを超遅ればせながら始めましたので、どうしてもinstagramのフォローボタンが欲しくてアップデートするに至りました。よかったらフォローお願いします。
流行りの吹き出しが簡単に作れるようになった
吹き出しってこんな感じのやつですね。

吹き出しをプラグインなんかは必要なく、デフォルトでポチッとするだけで作成できます。すごいー!今までなんとなく設定するのめんどくさくて足を踏み入れてませんでしたが、ここまで簡単に用意して頂けると、使ってみたくなります。。。
いつも通り背景色やら枠線やらもコマンドがついてて、簡単に変更可能です。
デザインをサクッと切り替えられるようになった
デザインファイルというのを公式ページからダウンロードしてデザイン選択→新規追加っていうのをするとデザインをガラッとサクッと変えれます。
公式ページに行っていただくとわかりますが、デザインのテンプレートも公開されていて、よくわかりませんが、第3者によるテンプレートの作成・公開が進めば、細かな設定をせずとも簡単に凝ったデザインのwebページを作成することができるようになるんですかね。
まだ現状公式から公開されているデザインファイルの種類はそれほど多くはないですが、これからが楽しみです。しっかりとしたwebページの作成の敷居がどんどん下がってきてありがたい限りです。
アップデートの方法
親テーマのアップデート
親テーマのアップデート方法は、公式ページに書かれているとおりでとっても簡単です。アップデート用のテーマみたいのをインストールしてチョチョイのチョイです。公式ページをご覧ください。
アップデートする前にバックアップを取っておくことだけは忘れないでください。
子テーマのアップデート
子テーマのアップデートは公式ページみてもよくわからなかったので、Google先生に聞いてみたところ、FTPってやつでサーバーに保管してある子テーマのファイルを上書きすればよいみたいです。
そもそも、この子テーマというの、子テーマを編集することで親テーマにその変更を反映させられるっていうためのものみたいです。
つまり、
- 親テーマ:ver1.0
- 子テーマ:ver1.0
だったのが
- 親テーマ:ver1.1
- 子テーマ:ver1.0
みたいな風になった場合、親テーマだけ更新していけばよいです。
子テーマには自分のオリジナルの変更を書き込んでいくことにしておけば、親テーマを更新しても、自分のオリジナルの変更を再度、設定し直す必要はなくアップデートしてもスムーズに自分のオリジナルの変更を引き継げます。
ただ、今回のLuxeritasの更新は上述の他にもわんさかあって、子テーマも更新されてます。
つまり、
- 親テーマ:ver1.1
- 子テーマ:ver1.0
だったのが、
- 親テーマ:ver2.0
- 子テーマ:ver2.0
みたいなイメージです。要はこれまでのオリジナルの変更を積み重ねてきた子テーマも更新する必要があります。
子テーマをアップデートするとこれまでの子テーマに加えてきた変更が消えて、デフォルトの状態になってしまいます。
なので、
① 子テーマをアップデート
② アップデートした子テーマへこれまでの変更を追加
という2ステップが必要です。この2ステップについて見ていきましょう。
子テーマをアップデート
繰り返しになりますが、アップデートやら更新やらする際には、事前に必ずバックアップを取りましょう。予期せぬ不具合でwebページにアクセスできなくなるリスクがあります。
まず、Wordpressの管理画面に入って
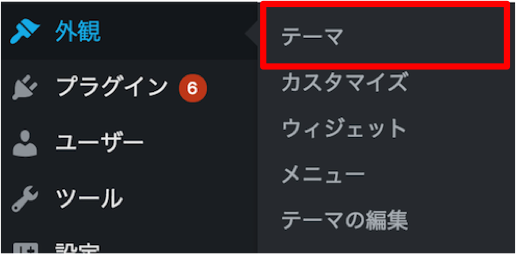
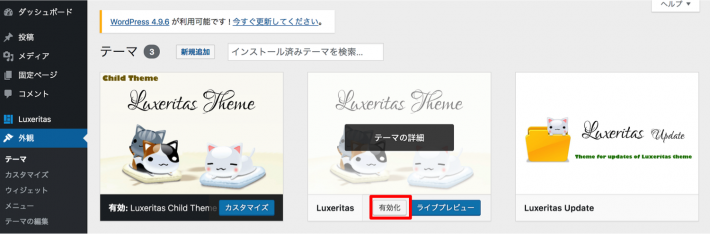
① 外観→テーマ

とアクセスします。次に
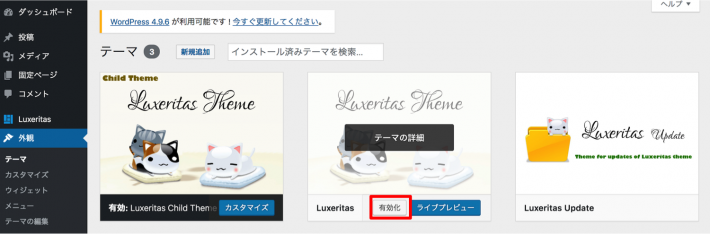
② 親テーマを有効化

します(もともとは子テーマが有効化されていると思います)。それから、
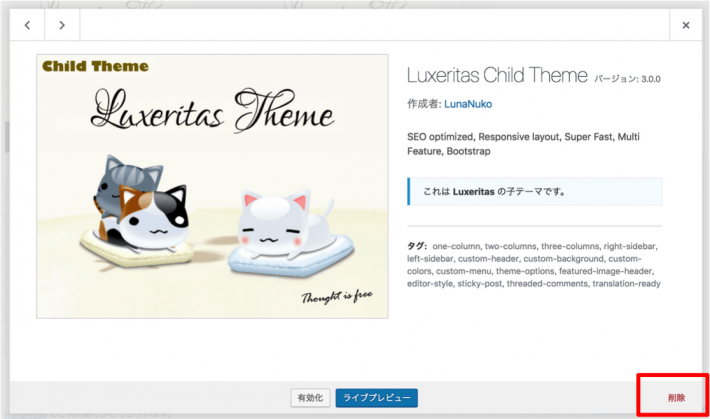
③ 子テーマを削除

します。子テーマを削除しても親テーマが有効化されていますので、webページは閲覧可能な状態です。続いて、
④ 新しい子テーマをインストール&有効化

します。これで、子テーマのアップデートは完了です。FTPを使って子テーマをアップデートせよ、みたいなのがネット上にちらほらありましたが、自分が使っているエックスサーバーのweb上でのFTPシステムでは1ファイルずつちょこまかアップロード先を気にしつつ、アップロードする必要がありました。
そんなめんどくさいことできないなっていうので、一端、子テーマを削除して、新しい子テーマをインストールする方法をご提案します。
Canteenはこのやり方で特にトラブルありませんでしたが、不具合があっても保障いたしかねますので、バックアップを作成の上、自己責任で実施頂くようお願いします。
アップデートした子テーマへこれまでの変更を追加
子テーマのアップデート前にバックアップとっていたかと思いますが、そちらのファイルをテキスト形式で開いて、これまで自分で追記してきた内容を新しい子テーマへコピペしていきます。
子テーマの編集で
- style.css
- Headタグ
- アクセス解析(Head)
とかに、GoogleのAnalyticsの何かしらやいろいろプラグイン関係のちょこまかしたのを追記してるかと思います。漏れなくコピーしていきましょう。
ここまででおしまいです。細かなレイアウトの変更等のダッシュボードで加えた変更も維持できているかと思います。
まとめ
以上、Luxeritasの親テーマと子テーマのアップデート方法でした。とても簡単ですよね。Canteenは子テーマのアップデート方法がわからず、まあまあ時間かかりましたが。。
子テーマの更新に手間取られている方の一助になれば幸いです。
Luxeritasはチェック1つでいろんな変更ができるとってもユーザーフレンドリーなテーマです。
Canteenは力不足で余り使いこなせてない感はありますが、ほんとオススメなので、新しい子テーマへの変更を検討されている方がいらっしゃたら、ぜひ一度試されてみてください。









 アメリカ・ニュージャージー州在住の会社員です。
アメリカ・ニュージャージー州在住の会社員です。






