写真で簡単解説:Google Analyticsへのサイトの追加の方法
Canteenです。
Google Analyticsは、ブログのアクセス数解析を行う上で必須です。
設定自体は数分で終わりますが、どこに何を貼り付けたらいいのかとか初めてだと分かりづらいです。写真を交えながら簡単に解説していきたいと思います。
手順としては、
- Google AnalyticsにサイトのURLを入力
- ヘッドタグに貼り付けるコードを入手
- WordPressにもどってコードを貼り付ける
の3つの簡単ステップです。

Google Analyticsへのサイトの追加の仕方
Google AnalyticsにサイトのURLを入力
Googleアナリティクスへアクセスします。Googleのアカウントが必要なので、準備しておきましょう。
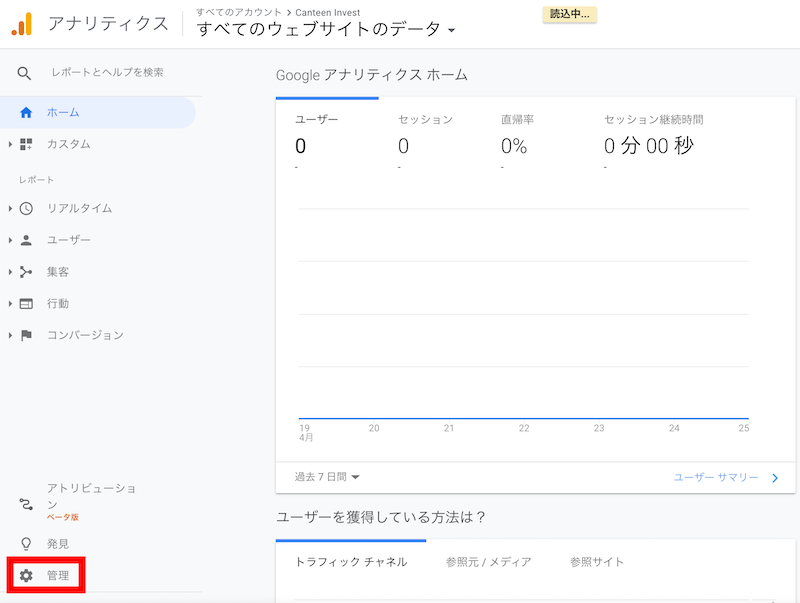
アクセスしたら左下の「管理」をクリックします。

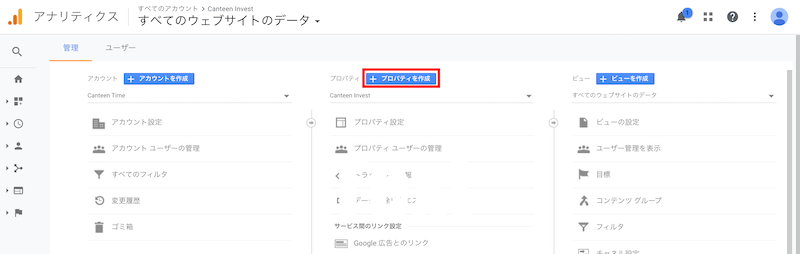
すると、以下の画面になりますので「プロパティを作成」をクリックします。

ウェブを選択して次へ進みます。

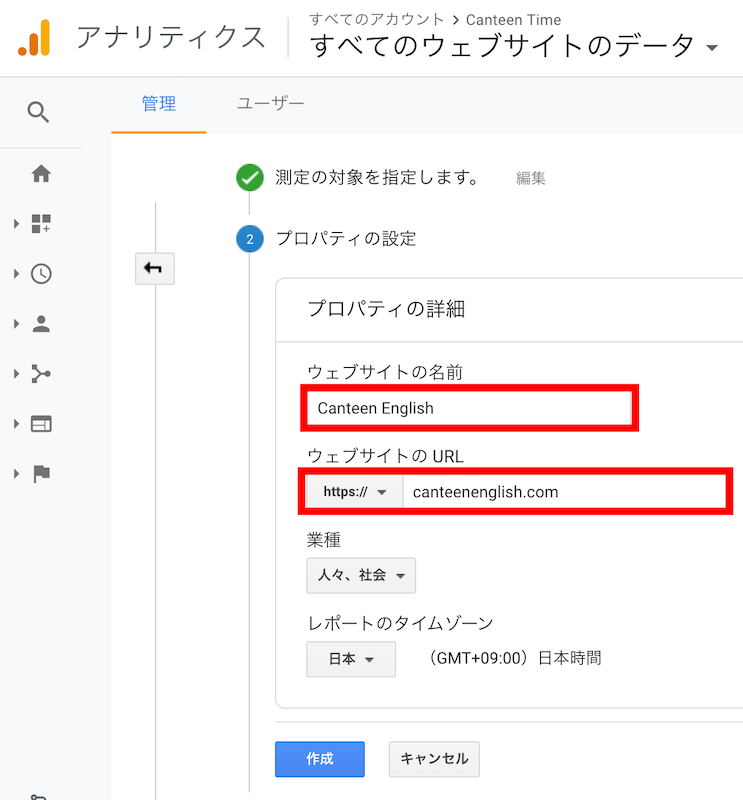
この画面で追加するウェブサイトの情報を入力します。
- ウェブサイトの名前は好きなものをつけてください。ただ識別するためだけです。
- ウェブサイトのURLではhttpとhttpsの違い、wwwの有無に注意しながら入力します。
- 業種は近いものを選びます。

ヘッドタグに貼り付けるコードを入手
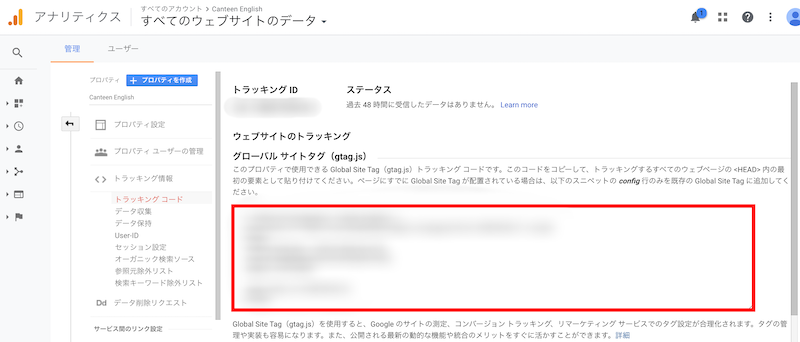
上記の画面で作成を押すとトラッキングコードが表示されます。赤枠の部分に表示されますので、コピーします。

WordPressにもどってコードを貼り付ける
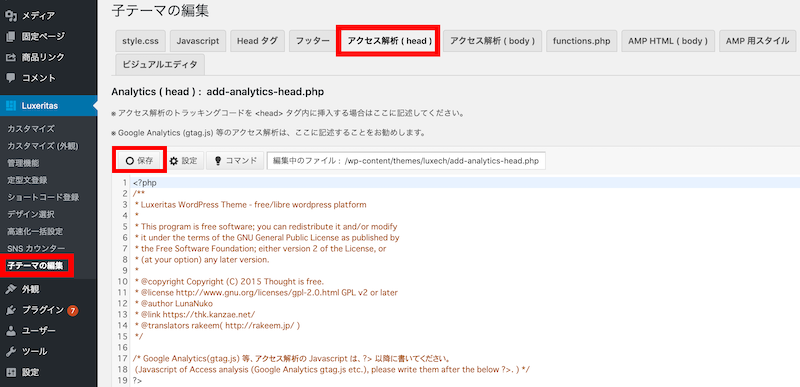
WordPressにもどって、子テーマのヘッダー部分に入力します。Luxeritasのテーマでは、Luxeritas>子テーマの編集>アクセス解析(head)と進んでいくと入力する場所が出てきます。
指示に従って、?>の下にコピーしたコードを入力します。
貼り付けたあとに、保存ボタンをクリックするのを忘れないでください。

以上で完了です。
Google Analyticsへのサイトの追加の仕方のまとめ
以上、Google Analyticsへのサイトの追加の仕方でした。貼り付ける場所や要領がわかっていれば、ものの数分で完了しますが、初めてのときには多少戸惑って時間がかかってしまうかもしれません。
ブログをこれから立ち上げる皆様の一助になれば幸いです。






 アメリカ・ニュージャージー州在住の会社員です。
アメリカ・ニュージャージー州在住の会社員です。







